前言
许多文章具有时效性,例如介绍xxx的活动什么的。如果这种文章在发布在上世纪八十年代末,却在这个世纪九十年代初被发现,那可就太糟糕了。所以,为了不给读者带来这种让人直呼操蛋的体验,我们需要给文章添加文章过期提醒。可是一个一个慢慢添加又太慢了,于是我们可以在WordPress中自动给文章添加过期提醒来告诫读者。
使用
实现
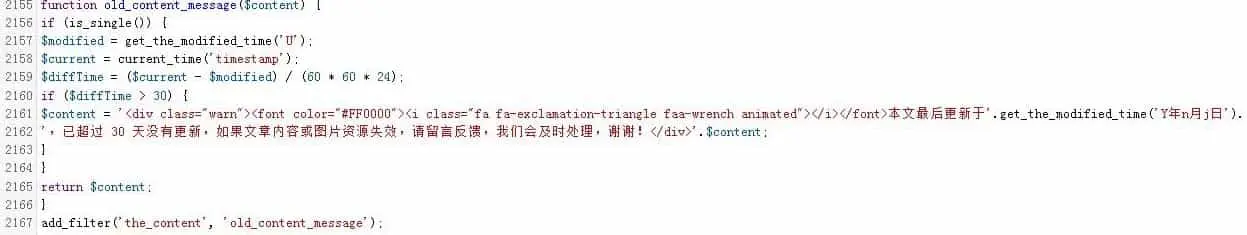
首先找到主题的functions.php,在里面添加如下代码:
function old_content_message($content) {
if (is_single()) {
$modified = get_the_modified_time('U');
$current = current_time('timestamp');
$diffTime = ($current - $modified) / (60 * 60 * 24);
if ($diffTime > 60) {
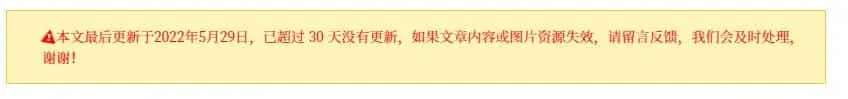
$content = '<div class="warn"><font color="#FF0000"><i class="fa fa-exclamation-triangle faa-wrench animated"></i></font>本文最后更新于'.get_the_modified_time('Y年n月j日').
',已超过 60 天没有更新,如果文章内容或图片资源失效,请留言反馈,我们会及时处理,谢谢!</div>'.$content;
}
}
return $content;
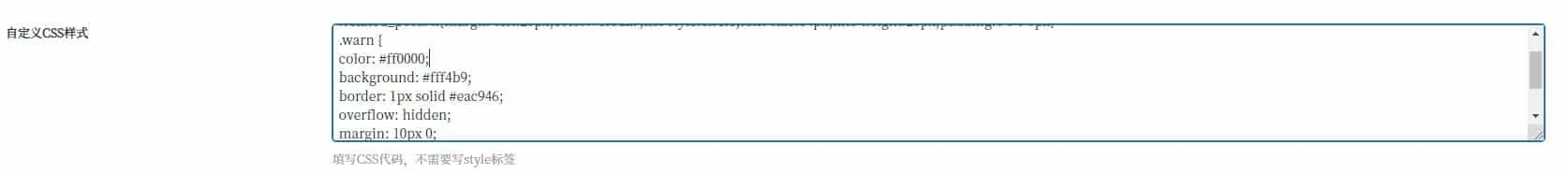
再添加CSS美化一下
.warn {
color: #ff0000;
background: #fff4b9;
border: 1px solid #eac946;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
font-size: 14px;
}
食用
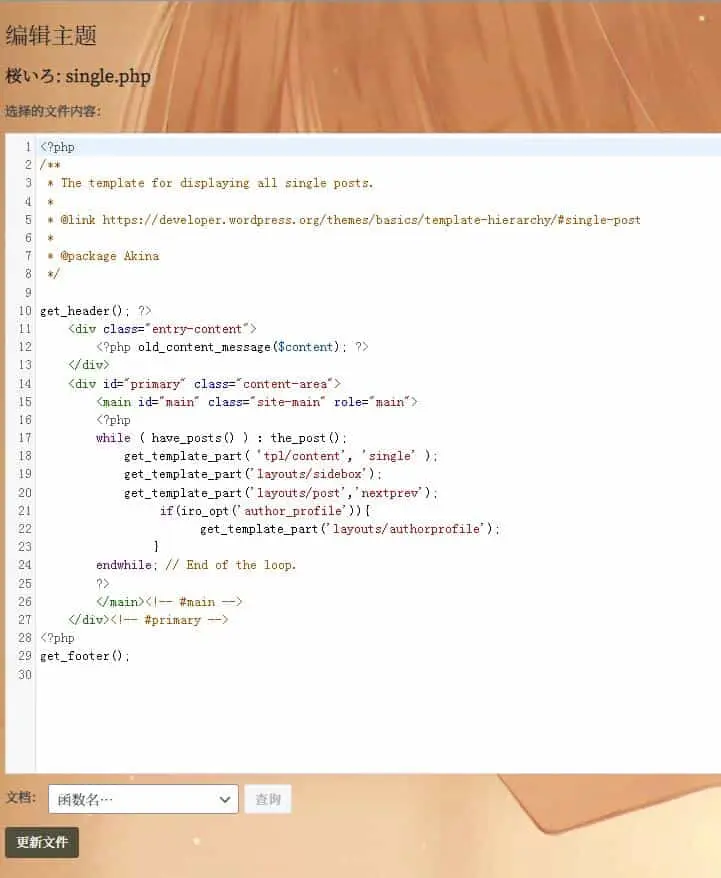
在需要调用的地方添加以下代码(一般在single.php)
<?php old_content_message($content); ?>
大功告成
预览










Comments NOTHING