什么是图床&为什么需要图床?
图床就是专门用来存放图片,同时允许你把图片对外连接的网上空间,这样可以减轻你的服务器一部分压力以及不占网站空间
有什么著名的图床?
为什么用jsdelivr?

我用上面的那张图片测试了许许多多的图床,得出了一下结论:
| 图床 | 域名 | 加载速度 |
| 聚合图床 | www.superbed.cn | 30ms~90ms |
| 路过图床 | imgtu.com | 233ms~264ms,偶尔抽风 |
| 樱花庄的画廊 | view.moezx.cc | 17ms~50ms |
| 图床 | imgloc.com | 170ms~201ms |
| 狗图 | dogimg.com | 34ms~80ms |
| GitHub+jsdelivr | jsd.onmicrosoft.cn | 160ms~203ms |
由此可见,樱花庄的画廊、狗图和聚合图床在国内的表现较为优异,而GitHub+jsdelivr、图床和路过图床的表现在国内就有点不太行了。
那么我为什么选择了GitHub+jsdelivr的图床呢?因为我认为jsdelivr是个老牌厂商,应该较为稳定,不容易随随便便跑路,加载速度还行,并且容易自己DIY。
创建GitHub储存库
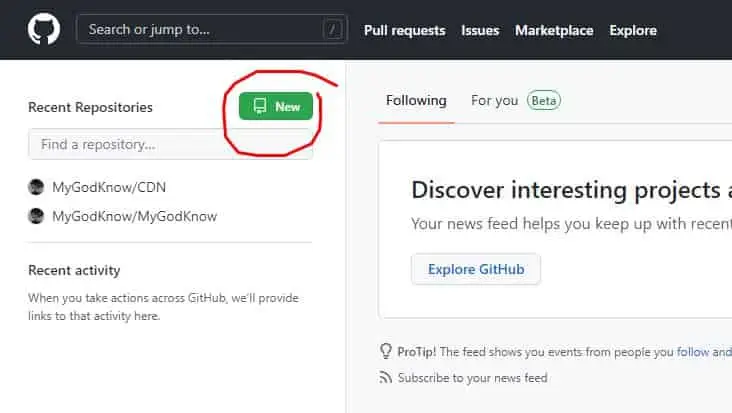
点击“New”。

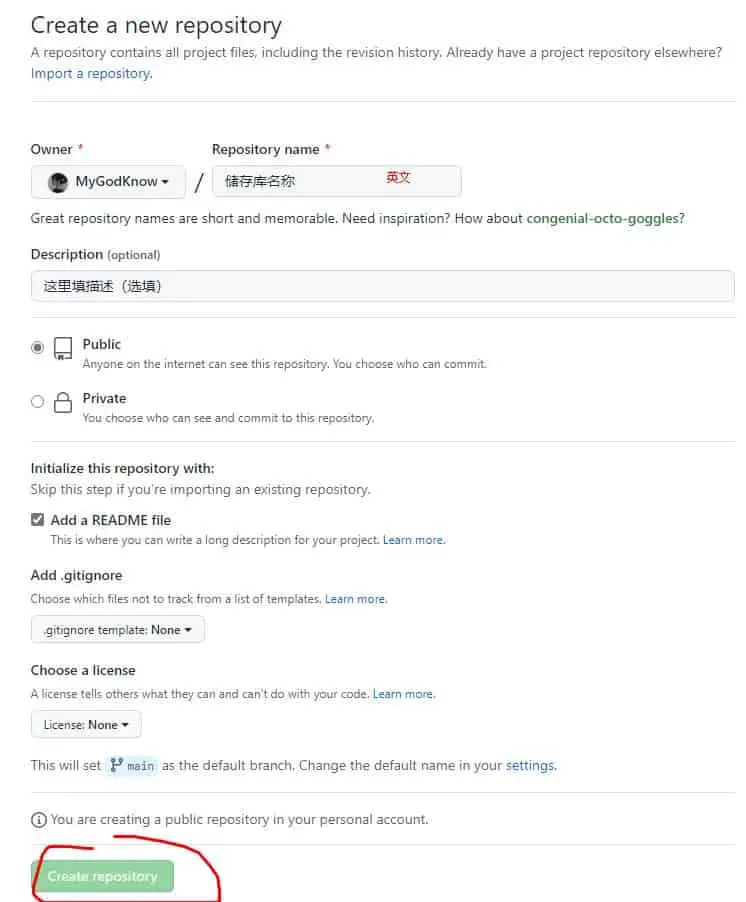
填写储存库名称、描述,选择“Public”(公共),把“Add a README file”勾上。

上传文件
这有两种方法,一是Git指令直接上传,这样的DIY性更高一点。但是我的GitHub储存库不知道出什么问题了,我Git不了它,于是只好手动上传了
手动上传
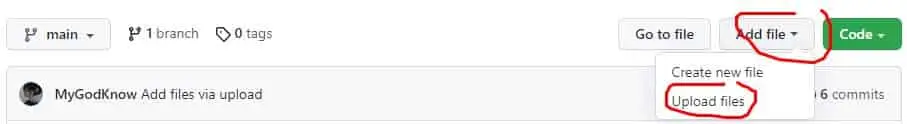
创建好了之后,我们进入储存库,点击“Add file”下的“Upload files”。

把文件拖到上面后,点击“Commlt changes”,上传文件,完成。

IN THE END








Comments NOTHING